Closed
Description
I have replicated this on my own fork
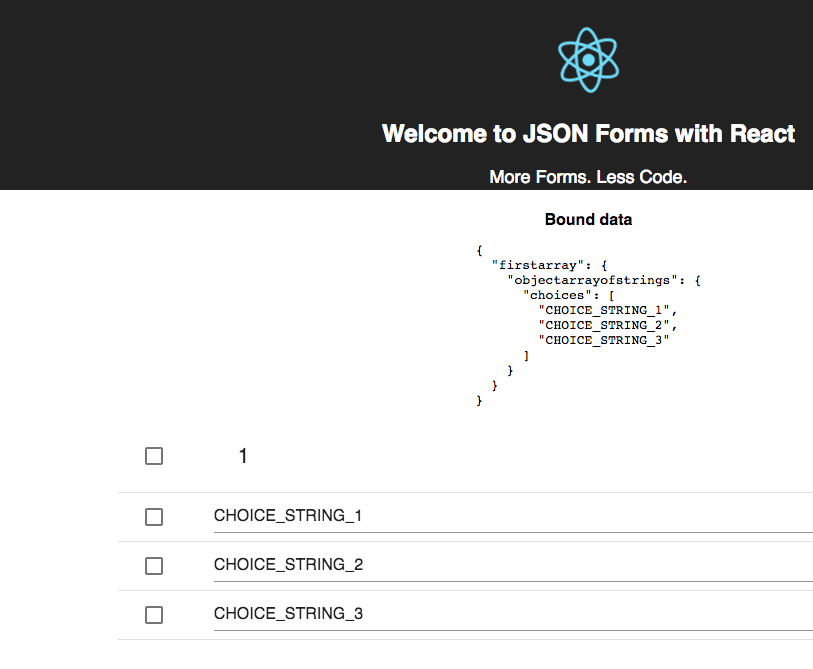
First one is broken where "firstarray" is an array. 2nd one works where "firstarray" is an object.
//JSON
const broken = {
"firstarray": [
{
"objectarrayofstrings": {
"choices": [
"CHOICE_STRING_1",
"CHOICE_STRING_2",
"CHOICE_STRING_3"
]
}
}
]
}
// Schema
{
"type": "object",
"properties": {
"firstarray": {
"type": "array",
"items": {
"type": "object",
"properties": {
"objectarrayofstrings": {
"type": "object",
"properties": {
"choices": {
"type": "array",
"items": {
"type": "string"
}
}
}
}
}
}
}
}
}
// UI Schema
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"label": "1",
"scope": "#/properties/firstarray/items/properties/objectarrayofstrings/properties/choices"
}
]
}
// JSON
const works = {
"firstarray": {
"objectarrayofstrings": {
"choices": [
"CHOICE_STRING_1",
"CHOICE_STRING_2",
"CHOICE_STRING_3"
]
}
}
}
// Schema
{
"type": "object",
"properties": {
"firstarray": {
"type": "object",
"properties": {
"objectarrayofstrings": {
"type": "object",
"properties": {
"choices": {
"type": "array",
"items": {
"type": "string"
}
}
}
}
}
}
}
}
//UI Schema
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"label": "1",
"scope": "#/properties/firstarray/properties/objectarrayofstrings/properties/choices"
}
]
}
Metadata
Metadata
Assignees
Labels
No labels