-
-
Notifications
You must be signed in to change notification settings - Fork 5.8k
A large white box obstructs the file editor on iOS #16188
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
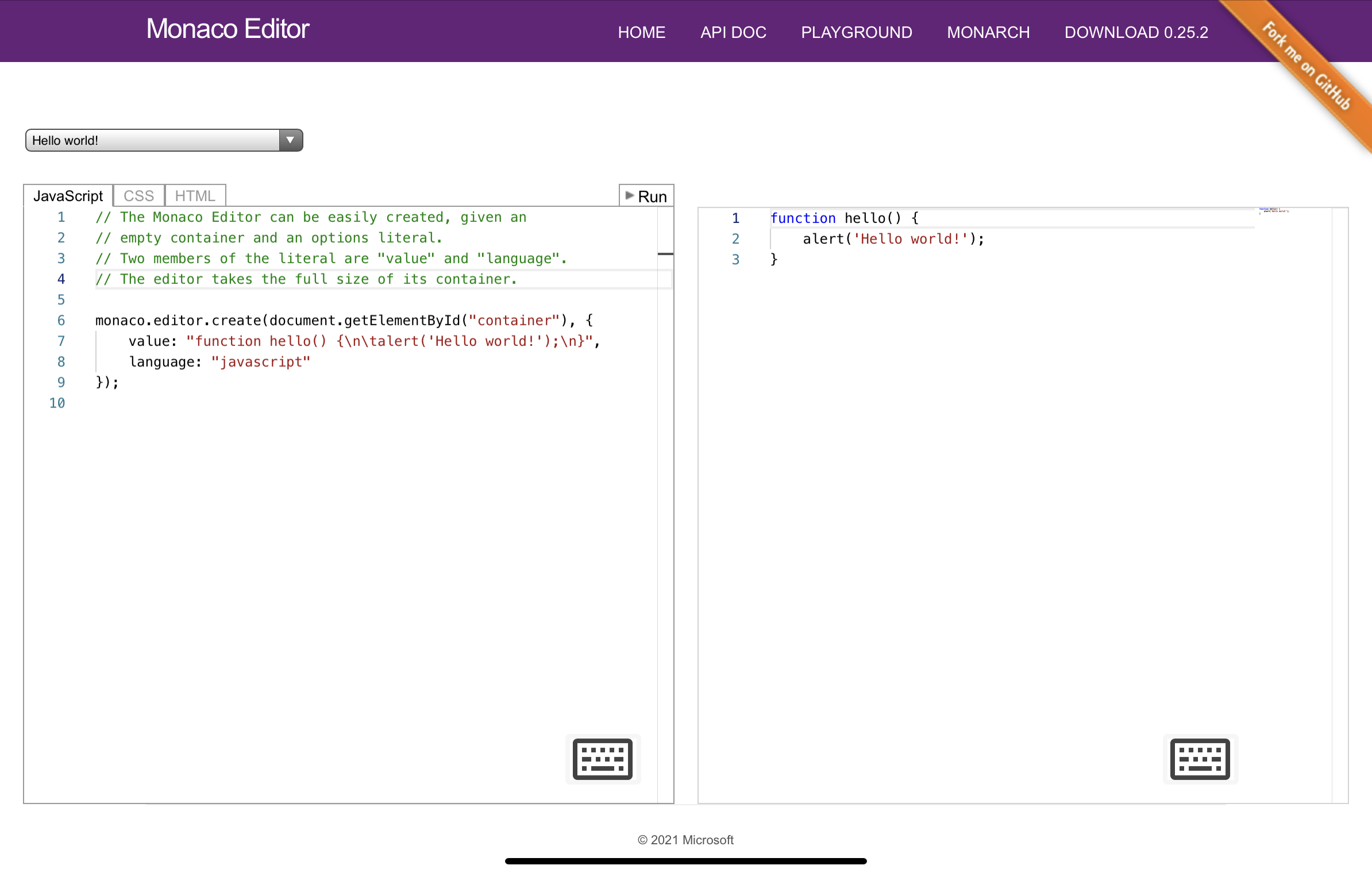
Can you check if that box is also there on https://microsoft.github.io/monaco-editor/playground.html? |
|
Same issue- prevents editing of last 10ish lines of code. I have been adding 10 ish blank lines. |
|
Still present in latest Safari? |
|
Yes |
|
Please hook up web inspector to the phone, inspect the element and show the HTML. |
|
Interesting, this textarea seems like something that Safari itself adds to the page, or maybe an extension? Do you run any Safari extensions? |
|
Actually no, it's VSCode adding |
|
The monaco issue tracker does not yield any results for this issue, so I assume it must be our CSS interfering with this feature of VSCode/Monaco. @jacopo-j one last question: if you add |
|
It does seem to work normally. |
|
Okay I guess I will add that as a workaround then, but leaving this open for the future for a proper fix. |
|
Will check if i can debug this in XCode's IOS simulator. |
Fix #16188. Turns out the element was completely misaligned by fomantic styles. Add most of the original styles in `!important` form to fix. Tapping the button doesn't do anything useful in Simulator.app, but I guess it's still better to not outright hide it in case it has a possiblity to work. <img width="121" alt="image" src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png"> Co-authored-by: Giteabot <[email protected]>
Fix go-gitea#16188. Turns out the element was completely misaligned by fomantic styles. Add most of the original styles in `!important` form to fix. Tapping the button doesn't do anything useful in Simulator.app, but I guess it's still better to not outright hide it in case it has a possiblity to work. <img width="121" alt="image" src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png"> Co-authored-by: Giteabot <[email protected]>
Backport #24341 by @silverwind Fix #16188. Turns out the element was completely misaligned by fomantic styles. Add most of the original styles in `!important` form to fix. Tapping the button doesn't do anything useful in Simulator.app, but I guess it's still better to not outright hide it in case it has a possiblity to work. <img width="121" alt="image" src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png"> Co-authored-by: silverwind <[email protected]>



[x]):Shouldn't be relevant (it's a UI problem)
Description
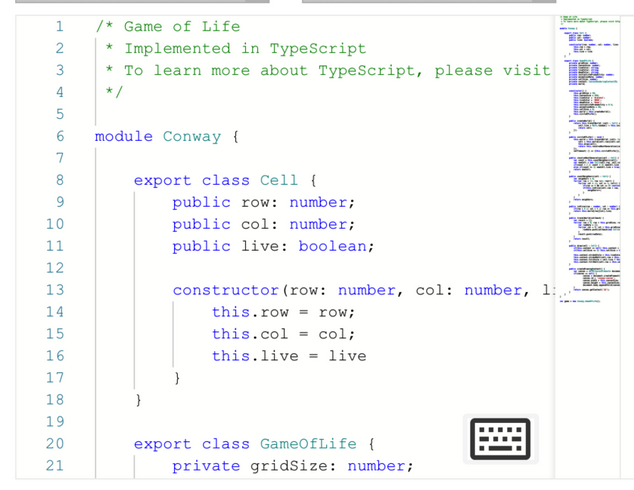
Title and screenshots are pretty self-explanatory. They were taken on an iPhone and on an iPad both running iOS 14.6 and using Safari. The problem doesn't occur on Safari on macOS.
Screenshots
The text was updated successfully, but these errors were encountered: