-
-
Notifications
You must be signed in to change notification settings - Fork 6k
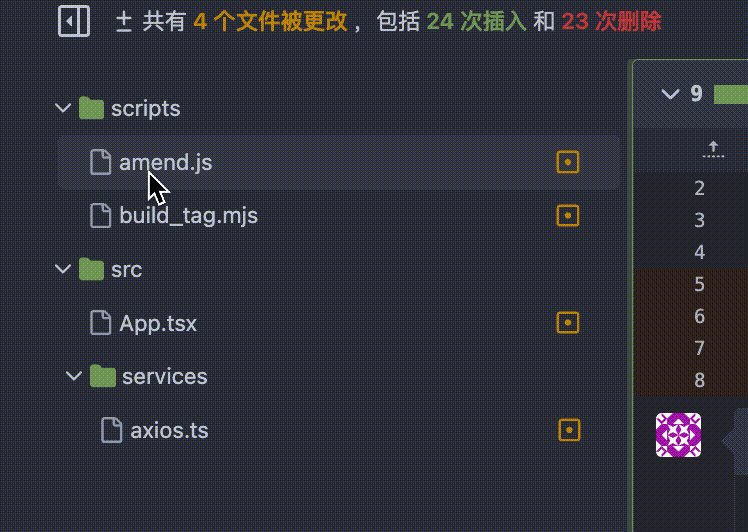
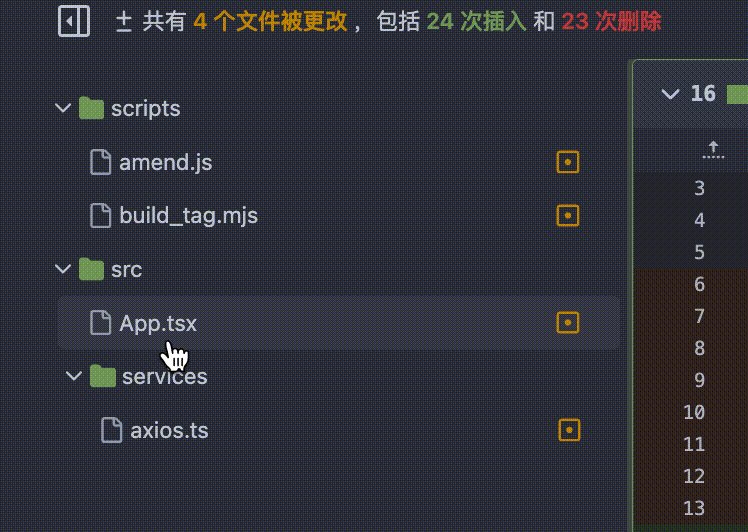
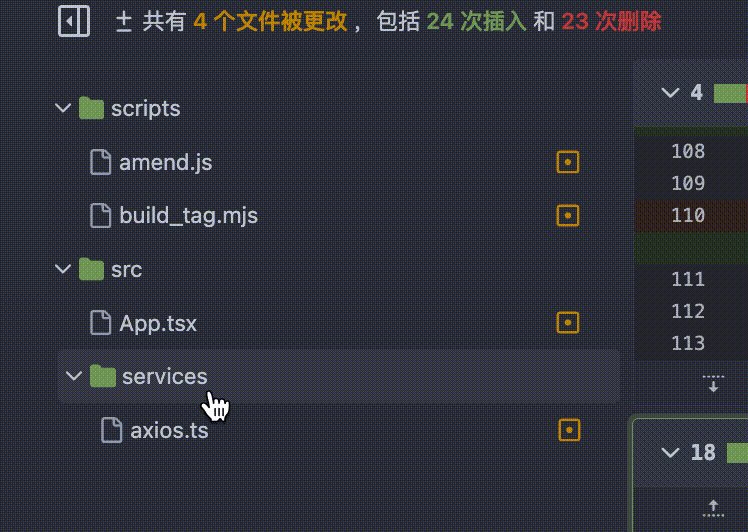
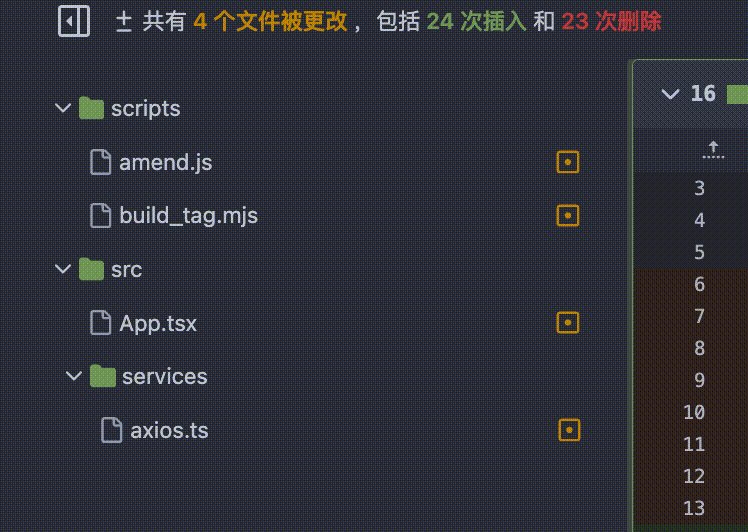
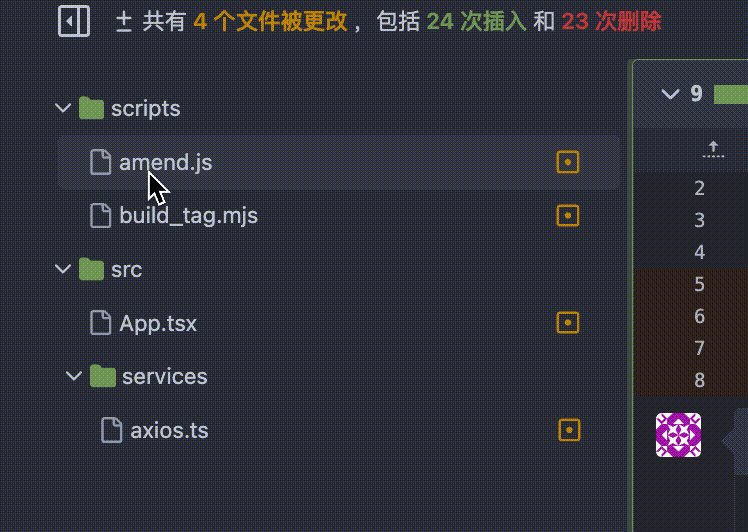
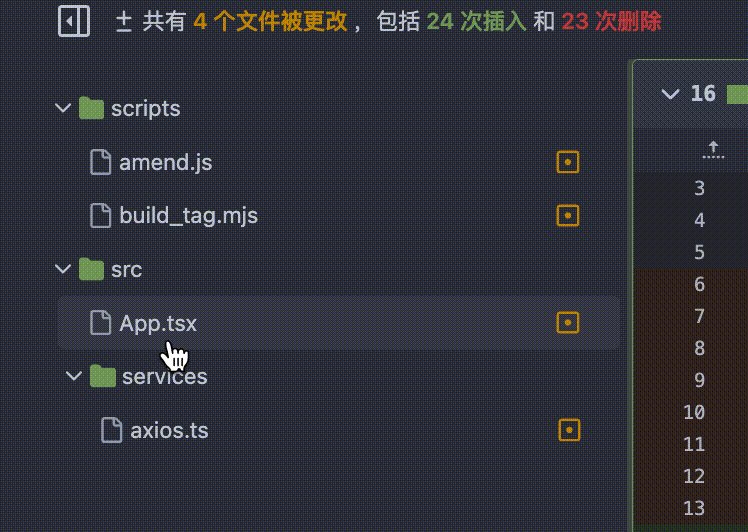
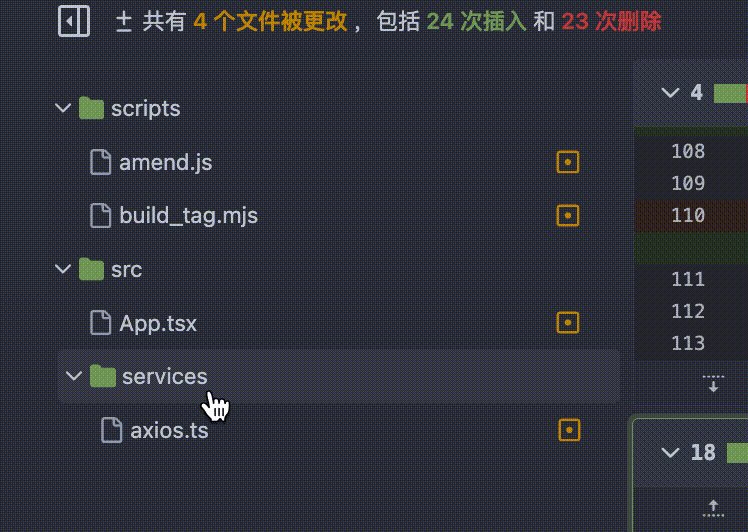
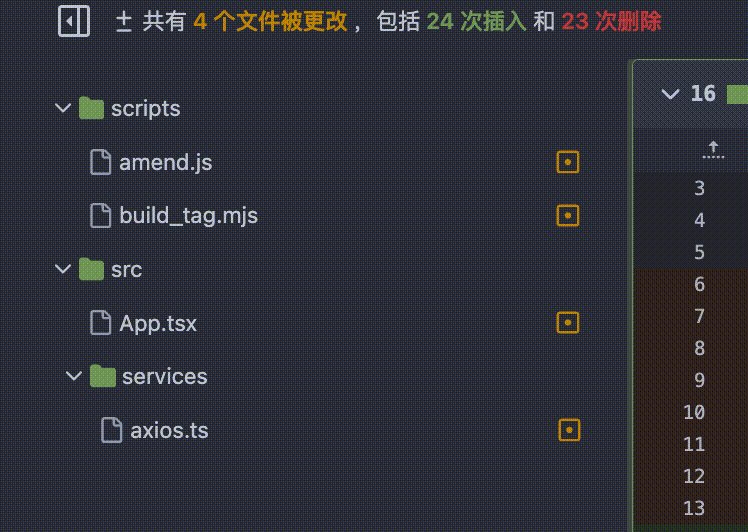
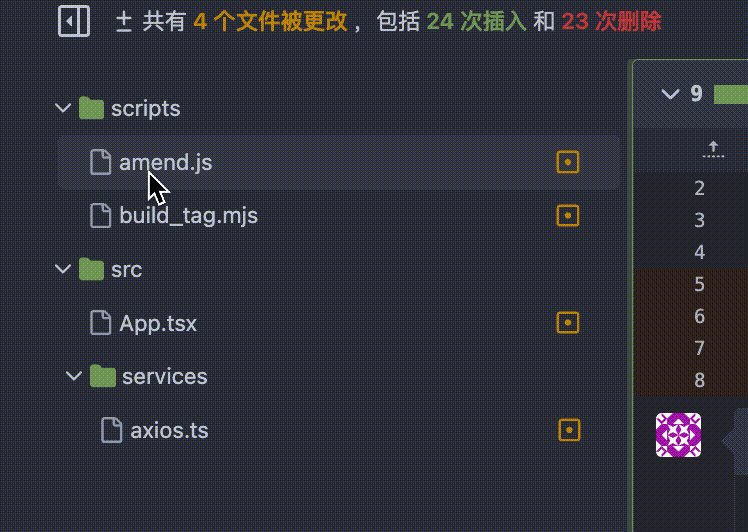
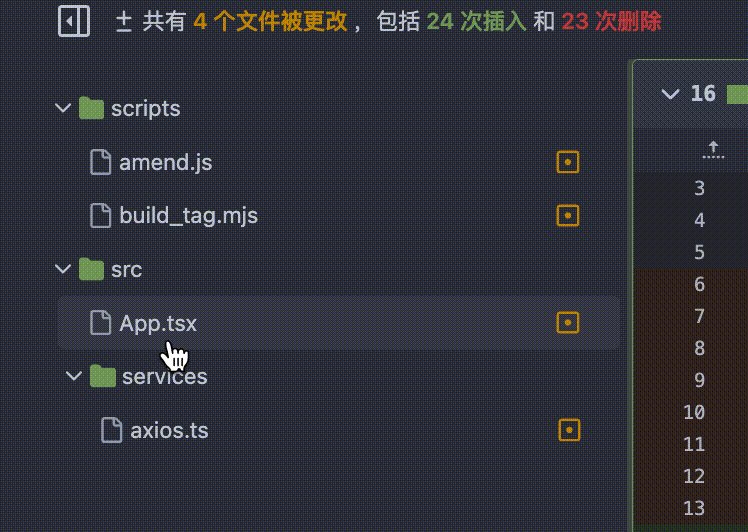
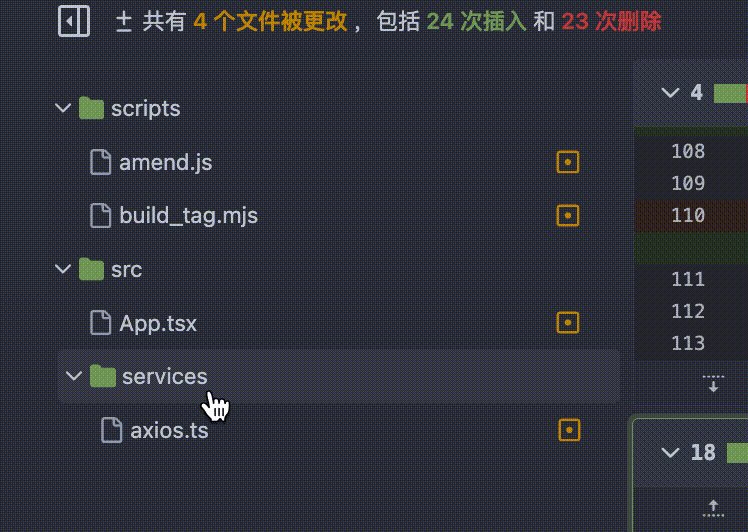
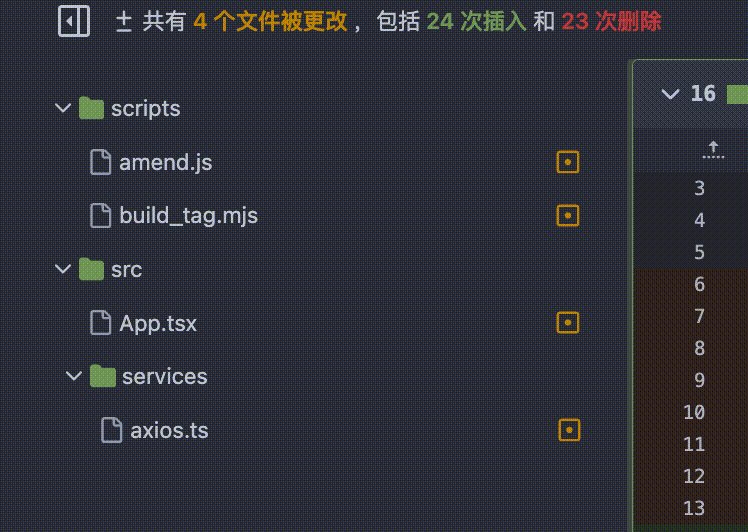
Highlight selected file in the PR file tree #23947
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Highlight selected file in the PR file tree #23947
Conversation
|
Could you add before/after screenshots or explain what it does? |
|
|
This is nice, it's something I wanted to add as well. |
|
It seems that the "current selected item" is a global state, maybe we should consider about using https://vuex.vuejs.org/
|
9084bf9 to
8940d22
Compare
You mean shared between the two components? Yes I guess some state management across components would be nice, but I have no experience with vue global state. In React, I use zustand, so something similarily simple would be great. |
We have an open issue around for Diff performance with many files. Yes, it's for another PR, not this one. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please use --color-active for .selected and keep --color-hover for :hover.
8940d22 to
9981146
Compare
|
done! |
This comment was marked as off-topic.
This comment was marked as off-topic.
|
🎺 🤖 |
Follow #23947 * Use reactive store to share data between components * Remove no-op `this.hashListener = window.addEventListener()` because `addEventListener` returns void/undefined. Reference: https://vuejs.org/guide/scaling-up/state-management.html#simple-state-management-with-reactivity-api Screenshot (the same as before): <details> <img width="565" alt="image" src="https://user-images.githubusercontent.com/2114189/230701282-bd61bfa3-7786-433b-9ad8-a88591112a02.png"> </details> --------- Co-authored-by: silverwind <[email protected]>
before  after  # Conflicts: # web_src/js/components/DiffFileTreeItem.vue
backport #23947 by @yusifeng before  after  Co-authored-by: yusifeng <[email protected]>
|
We lock pull requests 3 months after they were closed. If there's any need for further discussion, please open a new issue. 🍵 |

before

after
