-
-
Notifications
You must be signed in to change notification settings - Fork 271
UX/UI Enhancements #20
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
Branding support. Revised brandmark and logotype - 1st draft |
|
Branding support. Design creative collateral to support the text/documentation - 1st draft. |
|
I created a new repo for all things branding: |
|
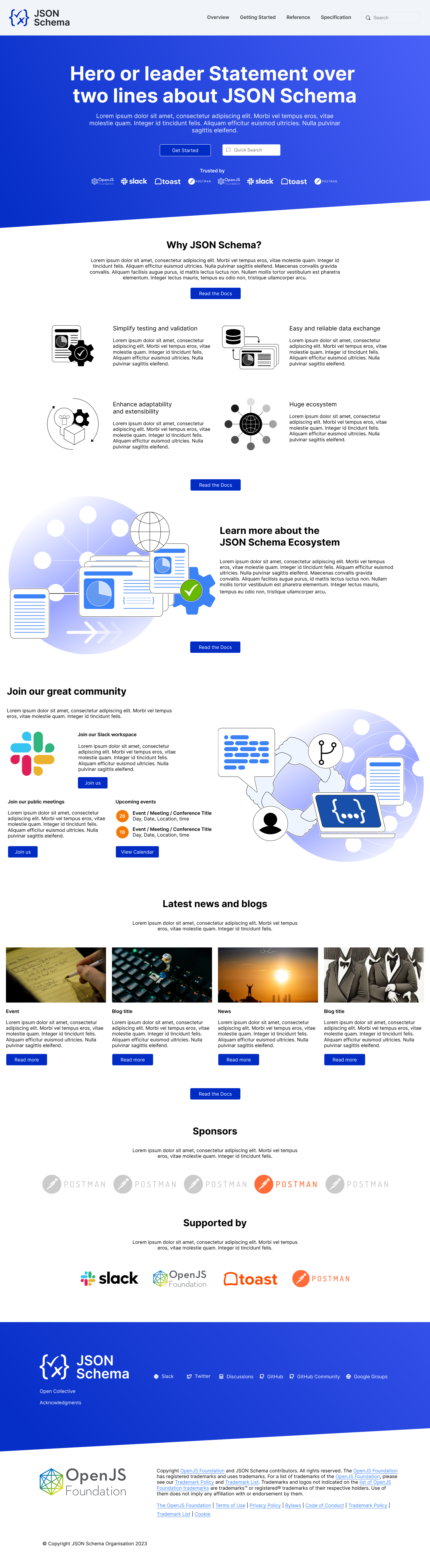
For comments and feedback. This week we revised the first draft of the responsive landing page mock up to include new theme icons, stronger colours for accessibility, revised footer, updated taxonomy and provided a series of alternative hero options with the trusted section relocated.
|
|
Some feedback has been provided in slack here: https://json-schema.slack.com/archives/C8C4UBXDF/p1682696675868109 |
|
I'm resisting "true" bikeshedding as much as possible (which I think everyone should at this point :) -- and even doing so, feel free to ignore any of the below as being too specific for now, as I say, to me the most important thing is getting live, and there's nothing completely bad about what's there, it's good even as is for a v1 -- great even. In fact maybe the only thing I'll say at the minute is I think it needs ~50px at least more padding for the middle content sections (not the footer or hero)! But yeah anything else is very minor and subjective, so I'll keep it for now even. |
|
My only comment is change the 4 points of Why JSON Schema section from the current 3 + 1 to a 2 x 2 layout like the grpc page, but we can fine tune that during the development of the page. Something like: |
|
Hi @benjagm we have incorporated the latest comments up to the Friday 12th into the this link to the Figma file which has all the brand and design collateral recently developed. Here's a brief recap of what we did interms of developing the JSON Schema Brand
. Whilst reviewing the brandmark and logotype we set out a colour palette based on strong blues and complementary colours. These colours were then utilised within the supporting graphic collateral developed to help expand on the JSON Brand. |
|
Great work @PaulWaller !! Huge thanks. |
|
Questions about the color: Why blue, and why that particular shade? |
Hi, We took the to the original blue and updated the tonal range for better accessibility and contrast ratio when reversing graphic and text out of a base colour. |
This is where my confusion lies. What original blue? Our website has only ever been black and white. I'm not complaining, just curious why blue was chosen. |
The new landing page design started taking as input the new website development available in this same repo and (deployed here). We discovered that the blue present there hasn't been requested by anyone and has no link with JSON Schema but we decided to explore with and without using and asked for feedback it in this slack thread. I personally like it but I am sure I'll like other colors as well.
Just to confirm: Do you mean the gradient blue or the grey shades in Why JSON Schema? 
If is that grey shade, we can definitely remove it. |
I mean why this particular HSV and not something (anything) else? Was there research that went into it, or was it just a decision by someone? I note that it's considerably more saturated and a bit darker than the example in your linked deployed site. |
|
Hi. The origin of the blue was taken from the test repo and used as a base colour to begin building colour palette of contrasting colours. For the gradient we went up the tonal range of our base blue and selected a slightly darker tint to improve contrast. So, the gradient goes from a darker tint to the base blue colour. |
|
@gregsdennis I think @PaulWaller means THIS repo as it was when he started collaborating with us =] The previous person who worked on the site just decided to try some colour and picked that one. As to why, you'd have to ask @musemind. |
|
Hi everyone! I just created this collaborative document to build together the messaging of the new landing page. Do you have experience with documentation? We need your support... we are actively looking for contributors. |
|
Pending to upload the resources to the branding repo: https://github.com/json-schema-org/brand |
|
Completed. Huge thanks @PaulWaller for the amazing work on this! ❤️❤️❤️ |





















The text was updated successfully, but these errors were encountered: