Open
Description
TypeScript Version:
2.9
Search Terms:
JSDoc destructuring param
Code
/**
* @param {Object} arg
* @param {number} arg.id - This param description won't show up
*/
function foo({ id }) {}Expected behavior:
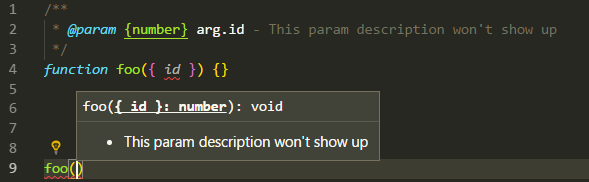
In VSCode 1.24.0, when typing foo(, IntelliSense should display the full param description, including its type and text.
Actual behavior:
The type is displayed ("number"), but not the text ("This param description won't show up"):

Related Issues:
#19645
Additional remark
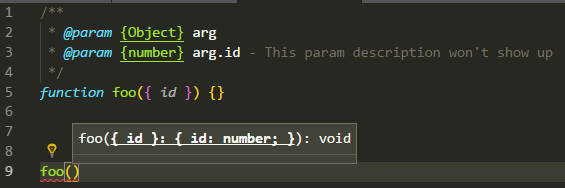
When omitting the {Object} line, the param text shows up correctly: