-
-
Notifications
You must be signed in to change notification settings - Fork 1.4k
Closed
Labels
type:featureNew feature or improvement of existing featureNew feature or improvement of existing feature
Description
New Feature / Enhancement Checklist
- I am not disclosing a vulnerability.
- I am not just asking a question.
- I have searched through existing issues.
Current Limitation
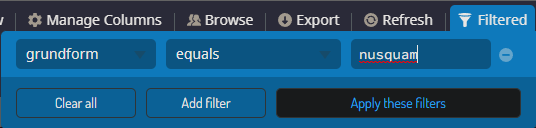
Applying filters is currently only possible by clicking the "Apply these filters" button with the mouse.
Feature / Enhancement Description
After filling in filter settings it would be cool if you could simply apply the filters either by pressing the normal "Enter" button or the "Enter" button in the numpad.
Example Use Case
Sometimes I use many filters, it would be a lot easier if you could apply filters with the enter keys.
Alternatives / Workarounds
Currently you have to apply filters by clicking the "Apply these filters" button with the mouse.
3rd Party References
It's the standard for confirming / applying nearly every action you perform in browsers, apps, whatever.
mtrezza
Metadata
Metadata
Assignees
Labels
type:featureNew feature or improvement of existing featureNew feature or improvement of existing feature