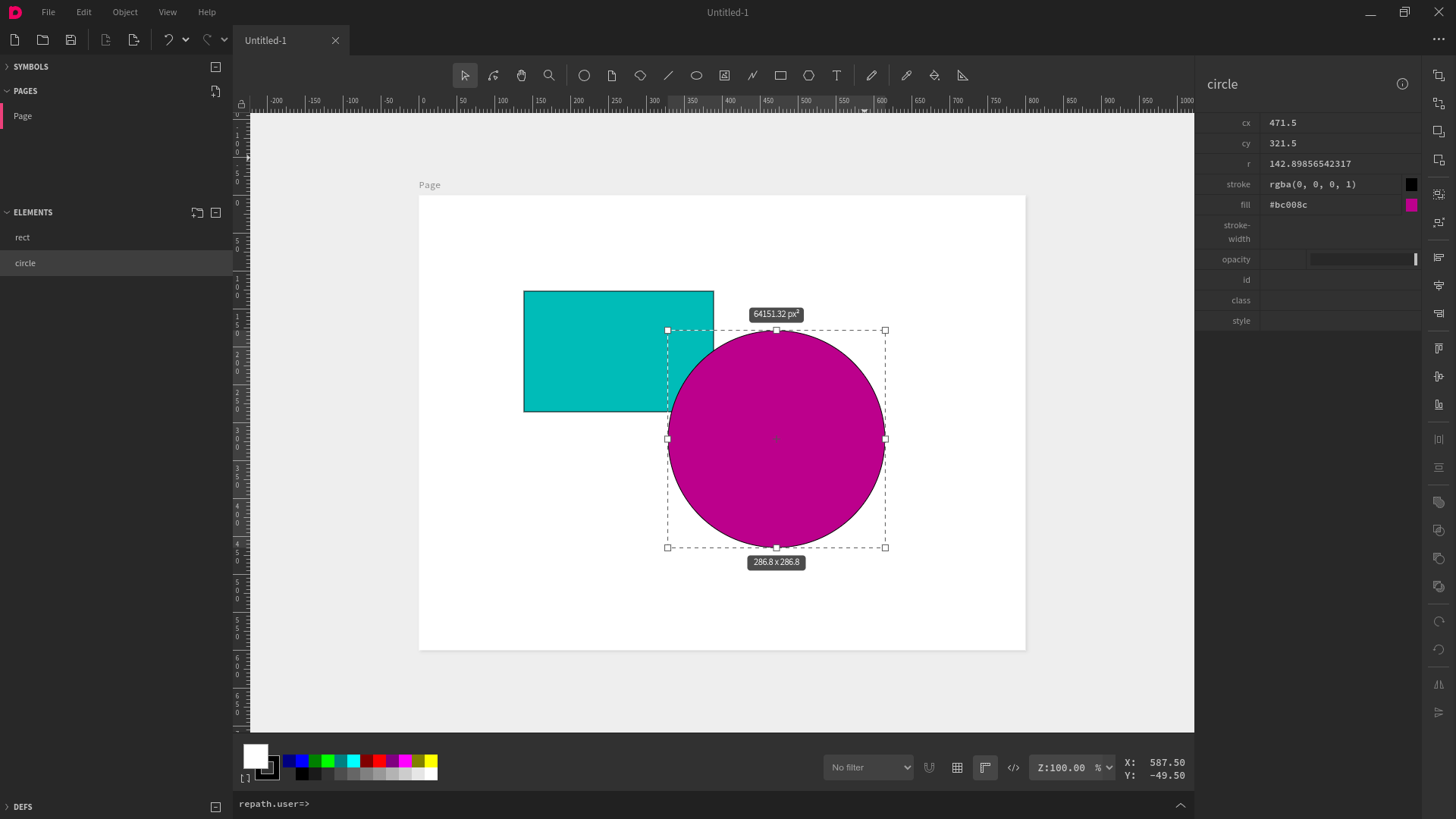
Repath Studio is a cross platform vector graphics editor, that combines procedural tooling with traditional design workflows. It includes an interactive shell, which allows evaluating code to generate shapes, or even extend the editor on the fly. Supporting multiple programming languages and enriching the existing API is planned. The tool relies heavily on the SVG specification, and aims to educate users about it. Creating and editing SMIL animations - an SVG extension – is an important aspect of the project, that is yet to be fully implemented. An advanced undo/redo mechanism is used to maintain a full history tree of actions in memory, so users will never lose their redo stack.
This project is funded through NGI0 Commons Fund, a fund established by NLnet with financial support from the European Commission's Next Generation Internet program. Learn more at the NLnet project page.
- Using the main targeting platform to also create your SVGs, ensures that what you see while editing, is as close as possible to what you are going to get when you load your exported creations.
- Avoid re-implementing complex specifications, like SMIL.
- Access to JavaScript ecosystem.
- Being able to serve this as website is a huge plus.
- Electron is a mature framework with a rich API.
- Embedded Chromium ensures that web APIs will work consistently across multiple operating systems.
- Using the same rendering engine promotes UI consistency.
- We can use the same language to develop our backend and frontend.
- Built-in immutability.
- Easy data manipulation.
- Stability of libraries.
- Interoperability with js and react.
- Clean syntax.
We are currently trying to optimize for hundreds of elements per document. We are also testing a canvas based implementation that can handle thousands of nodes on a single document, but that's not within the current scope of the project.
Clone the project.
git clone https://github.com/repath-project/repath-studio.git
Go into the directory.
cd repath-studio
Install the dependencies, build the app and watch the project files.
npm install && npm run dev
Run electron on a different terminal.
npm run electron