-
Notifications
You must be signed in to change notification settings - Fork 13.5k
Modified document body to adjust left margin according to toggling on off of side bar in docs. #88301
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
…/off of side bar in docs.
|
Some changes occurred in HTML/CSS/JS. |
|
Thanks for the pull request, and welcome! The Rust team is excited to review your changes, and you should hear from @CraftSpider (or someone else) soon. Please see the contribution instructions for more information. |
|
This is a good idea. Not sure if changing the |
|
The other option is to apply the fix on the main class but that leaves the search bar partially hidden which could be fine I suppose. Another minor issue is that without applying some kind of css animation, the toggling is rather abrupt. I applied the minimum change that would get the side bar to stop overlaying the text in keeping with the established style already in the file as a guideline. I don't know what the policy is re: transitions which would make it more polished. |
|
Please add a CSS transition then. I just thought about something as well: we could make the files sidebar top not go up to the top of the page so we don't have to wonder about the search input. Reminds me of what we did recently on docs.rs haha. @rust-lang/rustdoc: Which approach do you prefer? |
|
I added a transition to make it feel a bit more natural as well as fixing the logo which was obscured previously. I have tested it in Chrome 92 and Firefox 91. transition.mp4 |
|
The job Click to see the possible cause of the failure (guessed by this bot) |
|
rust-lang/rust has a "No-Merge Policy". Please rebase instead of merging in upstream changes. Detailed instructions are here. Thank you! |
|
Hi @amaush! Thanks for fixing this. I definitely agree that the file
selector sidebar should not overlay the document content. However, I think
this is not quite the way to do it.
Instead, I'd like to see the sidebar be a sibling element to the main
content, as it is for doc pages. The sidebar would then be shown/hidden by
using the CSS display: none property. That way the main content would
always be to the right of the sidebar without having to manually set its
left offset.
|
|
I took a look at how we handle sidebars on doc pages, and it's the same as you have it here, so please disregard my prior feedback. |
|
We could do something similar to what we did in docs.rs: rust-lang/docs.rs#1464 (having the sidebar always visible with a button to expand it). |
|
ping from triage: |
|
ping again from triage: |

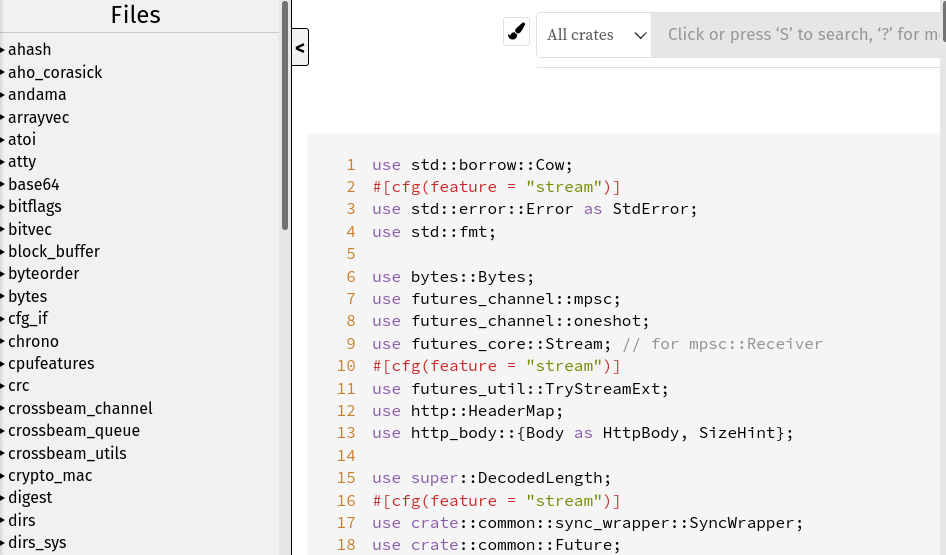
When browsing the documentation locally, I frequently have to jump around different files and the keeping the side bar open is not possible because it overlaps with the page. Like this

The minimal changes that I made allow the menu to stay open thus easing navigation within a project.

r? @steveklabnik